ریسپانسیو

تقریباً هر مشتری جدید این روزها خواهان نسخه موبایلی وب سایت خود است. به هر حال این عملاً ضروری است: یک طراحی برای BlackBerry، دیگری برای iPhone، iPad، نتبوک، Kindle – و تمام وضوحهای صفحه نیز باید سازگار باشند. در پنج سال آینده، احتمالاً نیاز به طراحی برای تعدادی اختراع اضافی خواهیم داشت. دیوانگی کی متوقف می شود؟ این نمی شود، البته.
در زمینه طراحی و توسعه وب، ما به سرعت به نقطه ای می رسیم که نمی توانیم با وضوح و دستگاه های بی پایان جدید همگام شویم. برای بسیاری از وب سایت ها، ایجاد یک نسخه وب سایت برای هر وضوح و دستگاه جدید غیرممکن یا حداقل غیرعملی خواهد بود. آیا ما باید فقط عواقب از دست دادن بازدیدکنندگان از یک دستگاه را متحمل شویم تا به نفع جذب بازدیدکننده از دستگاه دیگر باشیم؟ یا گزینه دیگری وجود دارد؟

طراحی وب ریسپانسیو رویکردی است که نشان میدهد طراحی و توسعه باید به رفتار و محیط کاربر بر اساس اندازه صفحه نمایش، پلت فرم و جهت گیری پاسخ دهد.
این تمرین شامل ترکیبی از شبکهها و طرحبندیهای انعطافپذیر، تصاویر و استفاده هوشمندانه از پرسشهای رسانهای CSS است. همانطور که کاربر از لپ تاپ خود به iPad سوئیچ میکند، وب سایت باید به طور خودکار برای تطبیق وضوح، اندازه تصویر و توانایی های اسکریپت تغییر کند. ممکن است فرد مجبور باشد تنظیمات دستگاه خود را نیز در نظر بگیرد. به عنوان مثال، اگر آنها یک VPN برای iOS در iPad خود دارند ، وب سایت نباید دسترسی کاربر به صفحه را مسدود کند. به عبارت دیگر، وب سایت باید دارای فناوری باشد تا به طور خودکار به ترجیحات کاربر پاسخ دهد . این امر نیاز به فاز طراحی و توسعه متفاوت برای هر گجت جدید در بازار را از بین میبرد.

مفهوم طراحی وب سایت واکنشگرا
Ethan Marcotte یک مقاله مقدماتی در مورد رویکرد طراحی وب پاسخگو برای A List Apart نوشت. این از مفهوم طراحی معماری پاسخگو نشات میگیرد که به موجب آن یک اتاق یا فضا به طور خودکار با تعداد و جریان افراد در آن تنظیم میشود:
اخیراً یک رشته نوظهور به نام «معماری پاسخگو» شروع به این سوال کرده است که چگونه فضاهای فیزیکی میتوانند به حضور افرادی که از آنها میگذرند پاسخ دهند. از طریق ترکیبی از روباتیک جاسازی شده و مواد کششی، معماران در حال آزمایش تاسیسات هنری و سازههای دیواری هستند که با نزدیک شدن جمعیت به آنها خم میشوند، خم میشوند و گسترش مییابند. سنسورهای حرکتی را می توان با سیستمهای کنترل آب و هوا جفت کرد تا دمای اتاق و نور محیطی را که پر از افراد می شود تنظیم کند. شرکتها قبلاً «فناوری شیشههای هوشمند» را تولید کردهاند که میتواند بهطور خودکار زمانی که ساکنان یک اتاق به آستانه تراکم معینی میرسند، مات شود و لایهای از حریم خصوصی به آنها بدهد.
این رشته را به طراحی وب منتقل کنید، و ما یک ایده مشابه و در عین حال کاملا جدید داریم. چرا باید یک طراحی وب سفارشی برای هر گروه از کاربران ایجاد کنیم. به هر حال، معماران برای هر اندازه و نوع گروهی که از آن عبور می کند، ساختمانی طراحی نمی کنند؟ مانند معماری واکنشگرا، طراحی وب باید به طور خودکار تنظیم شود. نباید برای هر دسته جدید از کاربران به راه حل های سفارشی بی شماری نیاز داشته باشد.
بدیهی است که ما نمیتوانیم از حسگرهای حرکتی و روباتیک برای انجام این کار به روشی که یک ساختمان انجام میدهد استفاده کنیم. طراحی وب ریسپانسیو نیاز به طرز تفکر انتزاعی تری دارد. با این حال، برخی از ایدهها در حال حاضر در حال اجرا هستند: طرحبندیهای روان، پرسشهای رسانهای و اسکریپتهایی که میتوانند صفحات وب را مجدداً قالببندی کنند و بدون زحمت (یا خودکار ) علامتگذاری کنند .
اما طراحی وب واکنش گرا تنها در مورد وضوح صفحه نمایش قابل تنظیم و تصاویر قابل تغییر اندازه خودکار نیست ، بلکه در مورد یک روش کاملاً جدید در مورد طراحی است. بیایید در مورد همه این ویژگی ها، به علاوه ایده های اضافی در حال ساخت صحبت کنیم.

تنظیم وضوح صفحه نمایش
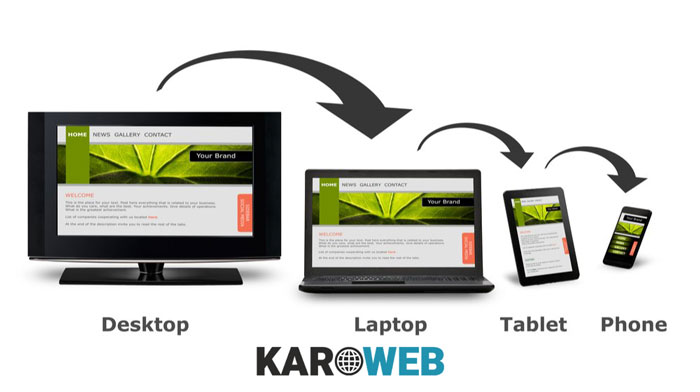
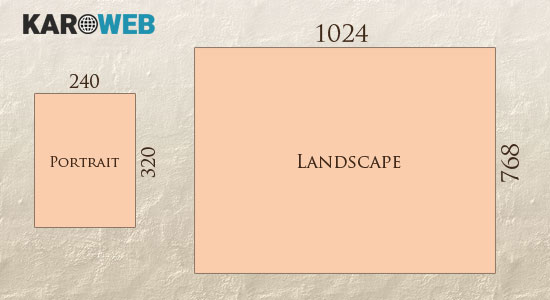
با دستگاههای بیشتر، وضوح، تعاریف و جهتگیری صفحه نمایش متفاوت است. دستگاههای جدید با اندازههای صفحه نمایش جدید هر روز در حال توسعه هستند و هر یک از این دستگاهها ممکن است قادر به کنترل تغییرات در اندازه، عملکرد و حتی رنگ باشند. برخی به صورت افقی، برخی دیگر به صورت عمودی و برخی دیگر حتی کاملاً مربعی هستند. همانطور که از محبوبیت روزافزون آیفون، آیپد و گوشیهای هوشمند پیشرفته میدانیم، بسیاری از دستگاههای جدید میتوانند به دلخواه کاربر از حالت عمودی به منظره تغییر کنند. چگونه می توان برای این موقعیت ها طراحی کرد؟
علاوه بر طراحی برای افقی و عمودی (و امکان تغییر آن جهتها احتمالاً در یک لحظه پس از بارگذاری صفحه)، ما باید صدها اندازه مختلف صفحه را در نظر بگیریم. بله، این امکان وجود دارد که آنها را در دسته های اصلی گروه بندی کنید، برای هر یک از آنها طراحی کنید و هر طرح را تا حد لازم انعطاف پذیر کنید. اما این می تواند بسیار زیاد باشد، و چه کسی می داند که ارقام استفاده در پنج سال آینده چقدر خواهد بود؟ علاوه بر این، بسیاری از کاربران مرورگرهای خود را به حداکثر نمیرسانند، که خود فضای بسیار زیادی برای تنوع در اندازههای صفحه باقی میگذارد.
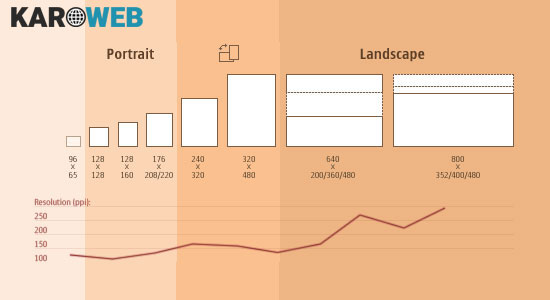
مورتن هجرد و چند تن از همکارانش آماری از حدود 400 دستگاه فروخته شده بین سال های 2005 و 2008 شناسایی کردند. در زیر برخی از رایج ترین آنها آورده شده است:

از آن زمان به بعد دستگاه های بیشتری به بازار آمدند . بدیهی است که ما نمی توانیم به ایجاد راه حل های سفارشی برای هر یک ادامه دهیم. بنابراین، چگونه با شرایط برخورد کنیم؟
بخشی از راه حل: همه چیز انعطاف پذیر
چند سال پیش، زمانی که طرحبندیهای انعطافپذیر تقریباً یک «لوکس» برای وبسایتها بود، تنها چیزهایی که در طراحی انعطافپذیر بودند، ستونهای چیدمان (عناصر ساختاری) و متن بود. تصاویر به راحتی میتوانند طرحبندیها را بشکنند، و حتی عناصر ساختاری انعطافپذیر وقتی به اندازه کافی فشار داده میشوند، فرم طرحبندی را میشکنند. طرح های انعطاف پذیر واقعاً انعطاف پذیر نبودند. آنها می توانستند چند صد پیکسل بدهند یا بگیرند، اما اغلب نمی توانستند از یک صفحه کامپیوتر بزرگ به یک نت بوک تنظیم شوند.
اکنون میتوانیم کارها را انعطافپذیرتر کنیم. تصاویر را می توان به طور خودکار تنظیم کرد، و ما راه حل هایی داریم تا طرح بندی ها هرگز شکسته نشوند (اگرچه ممکن است در این فرآیند فشرده و ناخوانا شوند). در حالی که این یک راه حل کامل نیست، راه حل گزینه های بسیار بیشتری را در اختیار ما قرار می دهد. این برای دستگاههایی که در یک لحظه از جهت عمودی به منظره تغییر میکنند یا برای زمانی که کاربران از یک صفحه کامپیوتر بزرگ به یک iPad تغییر میدهند، عالی است.